
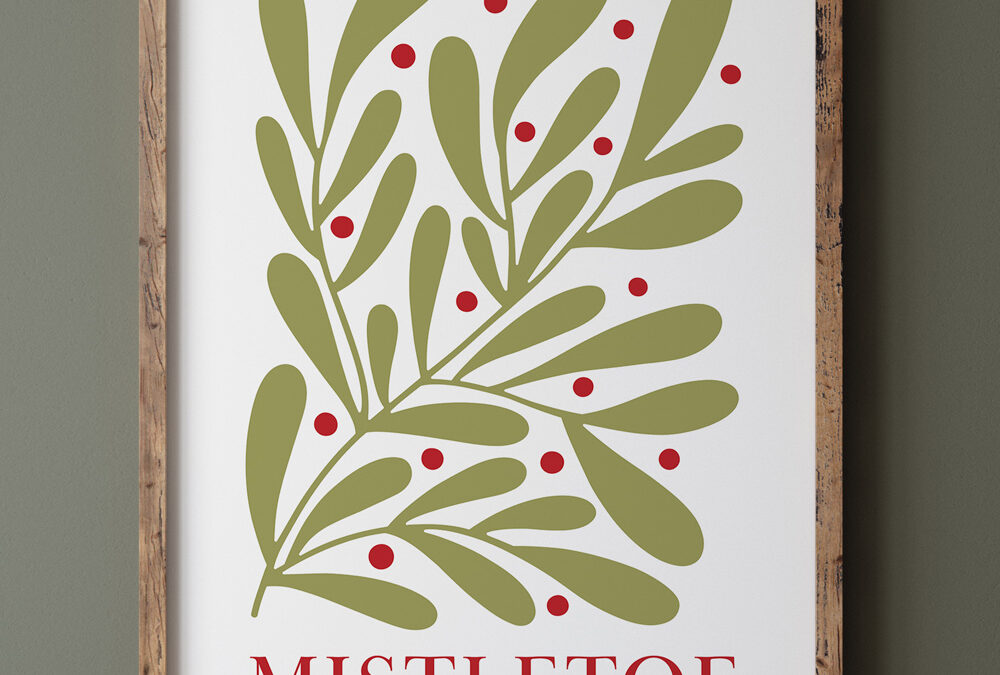
Printable Wall Art Printer Recommendations
Are you new to printable wall art? If so, you may have questions about how and where to print your wall art if you don’t have access to a home printer, or if you’d like to have prints that are larger than your home printer can handle. I hope to be able to help you out...

Free Daffodil Easter Egg & Candy Cups Cut Files
These daffodil egg & candy cups add a super sweet touch to Easter baskets, and they make fun place settings for Easter dinner, too! This project was one that I originally posted over on the Paper Crave blog, and you can head over there to see the step-by-step...

How to Use Pattern Fill Silhouette Studio for Print & Cut
NOTE : If you're wondering why the patterns in the video are all fall-themed, it's because I recorded this video several months ago when fall patterns were in season. Took me a little while to get this video ready! In this video, I'll show you how to use pattern fills...

FREE Nested Circle Heart SVG Cut Files Cardmaking Tutorial
This rainbow nested circle heart card is super easy to make, and I'm sharing the cut files for FREE so you can use them to make this card and lots of other projects, including vinyl projects like pillows and t-shirts! Cut files include a ring version (used in this...

FREE Coronavirus / COVID-19 Words & Phrases for Journaling, Scrapbooking & Social Media
Download these FREE hand lettered words & phrases for journaling, scrapbooking, and / or social media stories & posts to help you document your experience during this challenging time. There's a touch of humor in a couple of the phrases because, sometimes,...

DIY Halloween Vinyl Framed Art with Oracal 631 Vinyl
This is the year that I promised myself I would FINALLY decorate our living room mantel for Halloween. I went a little (okay, a lot) overboard buying faux pumpkins, most of which will work for Halloween and also for the fall season, so I'm good on that front. But I...

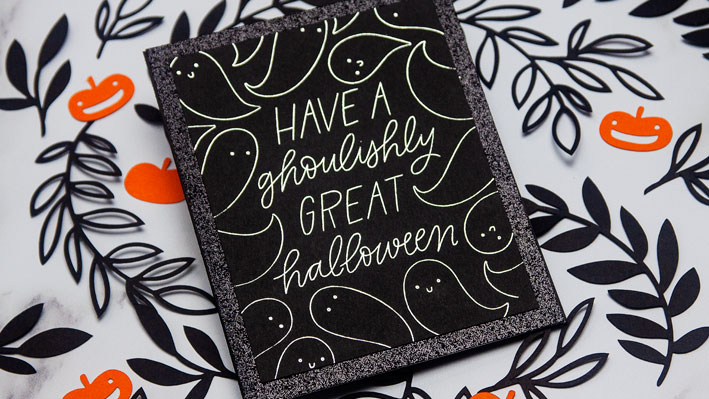
Foil Quill Halloween Card Making with the Silhouette Cameo
I LOVE Halloween. It's my favorite holiday of the year during what is my absolute favorite season of the year. So, naturally, I've gotta make some Halloween cards to send to friends and family! For this project, I used the Foil Quill Sketch Halloween Card cut file...

Clean & Simple Sketch Christmas Cards + Glitter & Metallic Gel Pen Review
Today's project is a sketch pen project with the Silhouette Cameo, but it will work just a well with the Foil Quill. These clean & simple Christmas card designs were made using a metallic gel pen, and in the video below I'll show you a step-by-step tutorial, and...

Easy Foil Quill Birthday Card Making Ideas
July and August are HUGE birthday months among my family and friends, so I always need some birthday cards to add to my stash around this time of the year. These Foil Quill birthday cards were easy to make and only take about 6 minutes per card to Foil with a...

Acrylic Pouring for Beginners : Liquitex Pouring Medium & Lots of Paint
I've been wanting to try out the Liquitex Pouring Medium for a while now and thought it would be fun to expand on the Liquitex theme and use Liquitex acrylic paints, too. So, this is an all Liquitex (plus a little bit of water and some silicone oil) pour painting! For...

