by kristen | May 10, 2019 | Tutorials, Videos
One of my favorite things about the We R Memory Keepers Foil Quill is that it can foil on surfaces that are difficult, if not impossible, to foil with the laser toner / heat laminator foiling method. I love both of these methods for foiling, but each has its strengths...

by kristen | Oct 23, 2018 | Tutorials, Videos
Raster vs. vector images – what’s the difference? In this video in my Silhouette Print & Cut Tutorial Series, I’ll explain the differences between the two categories of image files and why you would want to use each for printing and cutting....

by kristen | Oct 19, 2018 | Tutorials, Videos
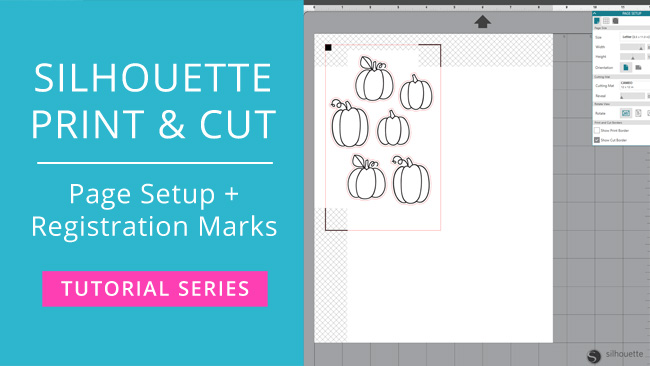
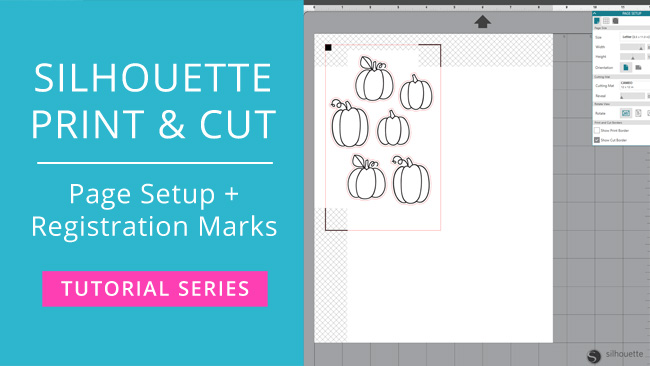
The print and cut feature of Silhouette digital die cutting machines is what first attracted me to them years ago, and I love all of the options that this feature offers, especially if you’re into stickers, card making, and paper crafts. This video is the first...
by kristen | Mar 2, 2018 | Tutorials, Videos
I love making stencils with my Silhouette Cameo, and in the video below I’ll show you how easy it is to design layered stencils from a single layer cut file in Silhouette Studio 4.1. It’s just as easy to created a stencil with 10 layers as it is to create...